Datatable Example With Json Data
JSON data format is a very light data format for storing data. We used this JSON data and passed it to the jQuery Datatable.
Part 1 Jquery Datatables Example And Demos Using Rest Webservice
Display a jquery datatable using json data.

Datatable example with json data. 11 rows Like DataTables Editor has the ability to work with virtually any JSON data source. With the await we to wait for a promise to finish. Do you know what is JQuery Datatables it is a JQuery plugin for display data in Table format.
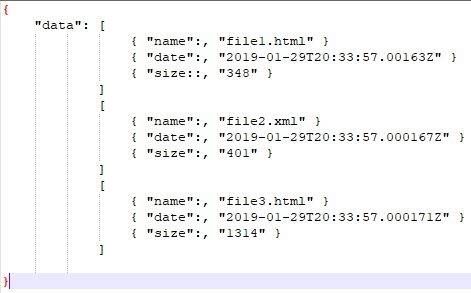
My JSON file is named as datajson and is shown below. In the mainjs we set up the data table. Map column names to json data.
By Deepak Mishra. June 2014 edited June 2014 in Free community support. Please note that this script is intentionally extremely simply.
Const data await resjson. In this example we are going to demonstrate how to. No JSON response while rebuilding after Post data example.
With jQuery DataTables you can also make AJAX request to files or APIs. To start this we will start with loading the css and js required to display datatable. The returned data was in the form of an array of JSON objects.
Here I make an AJAX request to get data from a JSON file and then I will show that files data in my DataTables. In this example we are going to use the datatables with the JSON data but it supports any data source like XML JSON etc. Get JSON file requestonload function if requestreadyState 4.
DataTable DataSourceGet JSON Data This example shows how to populate a DataTable with data from the Local webservice retrieved via a YQL query. Else ifrequeststatus 400 consolelogError requeststatus. Editor will automatically listen for DataTables loading language options which is configured with languageurl and search for a property called editor in the loaded JSON.
No JSON response while rebuilding after Post data example. Get JSON Data into DataTable EXAMPLE. I have searched many times over trying to get a working solution to get a DatabTable populated with JSON data created by a PHP file.
JSON_TABLE is a powerful function that enables the easy decomposition of JavaScript Object Notation JSON data into relational format. If found that will serve as the basis for the language information used by the Editor instance. Function getData var request new XMLHttpRequest.
. By using this JQuery plugin you can not only display data in table also but it provides other fetures like search data from html data you can control on how many records you want to. Const res await fetchhttplocalhost3004data.
We fetch the data from the JSON server. This example is similar to the other internationalisation example but in this case the language strings are loaded from a JSON file. Below is the sample JSON data.
Can anyone please submit a working. This is a quick post about how to modify your JSON returned objects before sending them to the tables using DataTablesjs. Datatables ajax example jquery datatables ajax json example Basically all of the paging data to pagination filtering data to pagination sorting data to pagination etc that DataTables does can be handed of the off to a Server-side data server.
After providing a brief overview of JSON the article explains the four types of database columns that can be defined using JSON_TABLE and provides examples of using JSON_TABLE to retrieve JSON objects from the web and process that information. Hello FriendsIn this video you will learn how we can use DataTable JS and show data using Ajax with DatabaseI will keep sharing knowledge with you all Ple. Sort the data on a column.
Var users datamapel Objectvaluesel. Get JSON Data into DataTable EXAMPLE. Add link to a column.
Here we use the sample JSON data for displaying it in the Datatables but you can fetch data from your API or we can say that from your database or REST services and display that data into the table in a similar way. I got no errors and no JSON Response on my script just fetching my simple database table. Var json link-to-my-json-object.
59 rows Buttons built in FileSaverjs is exposed via fndataTablefileSave when the HTML5. In this example I am using a flat array for my JSON objects. DataSourceGet instance pointing to YQL then using the.

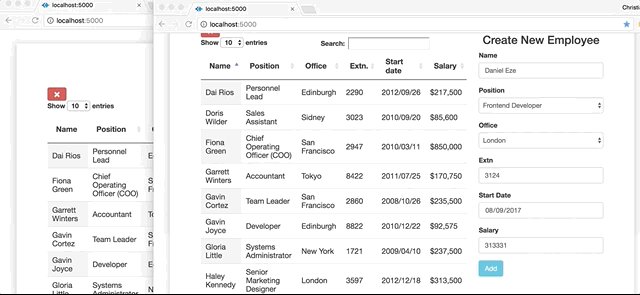
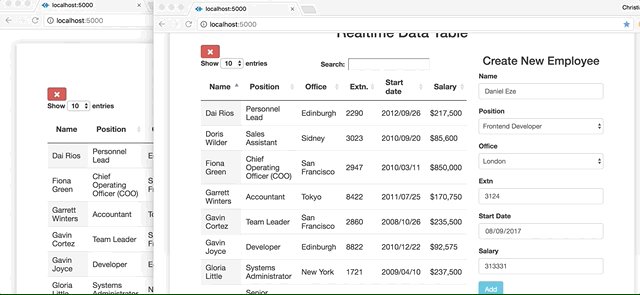
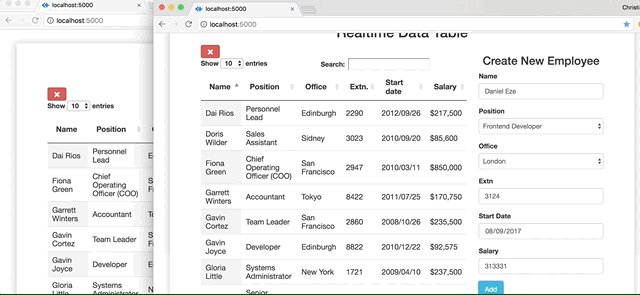
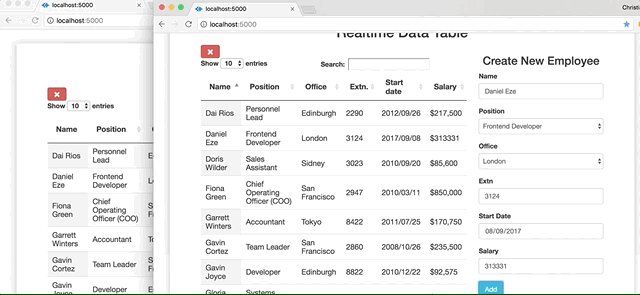
Build A Realtime Table With Datatables

Flat Ajax Json Table Plugin With Jquery Table Populator Jquery Ajax Plugins

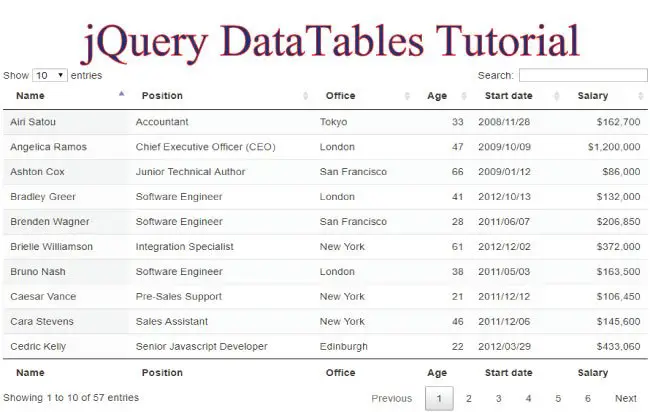
Learn Jquery Datatables In 2 Minutes Tutorial With Codes To Download

How To Parse Json Data In Jquery Datatable Phpflow Com

Dynamic Data Table In Vanilla Javascript Css Script

Loading Datatables From A Json File Datatables Forums

Bootstrap Toggle Inside Jquery Datatable Web Development Tutorial Jquery Toggle Switch

Pagination In Struts 2 Using Jquery Datatable Jquery The Struts Understanding

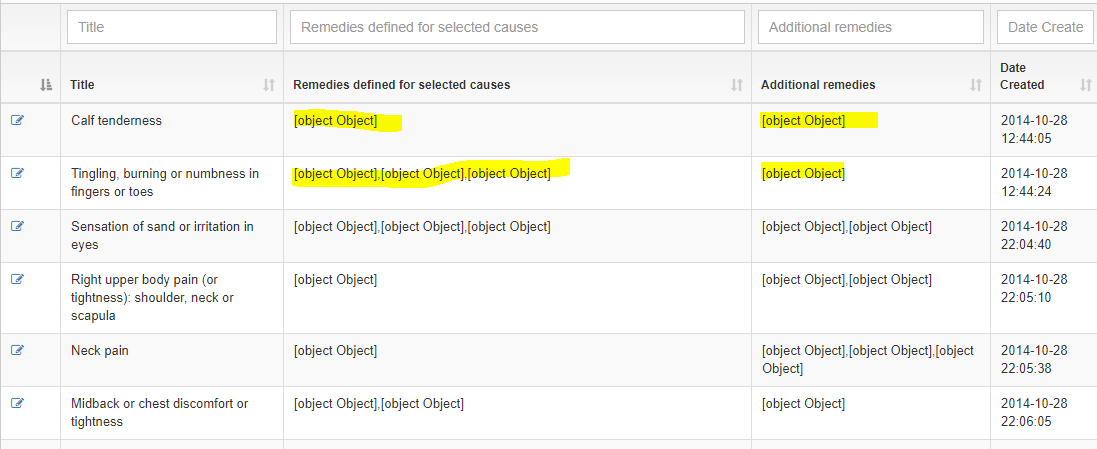
Datatable Is Showing Object Object In Columns Datatables Forums

Php Laravel Yajra Datatables With Example Php Zone Example Data Table Php

Representing Json Object Data On A Datatable Is Not Working For Me Stack Overflow

Datatable Taking Too Long To Render The View For 2088 Count Of Data Datatables Forums

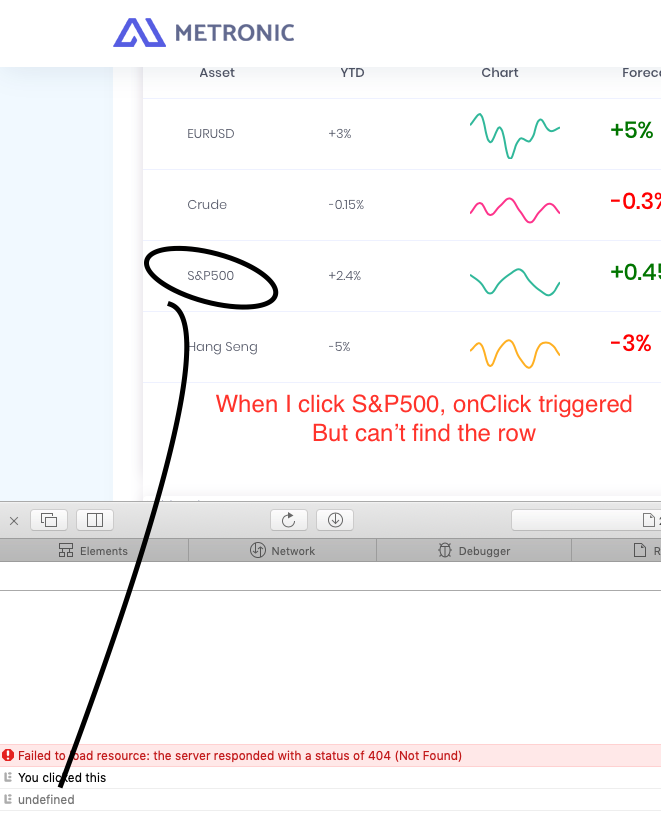
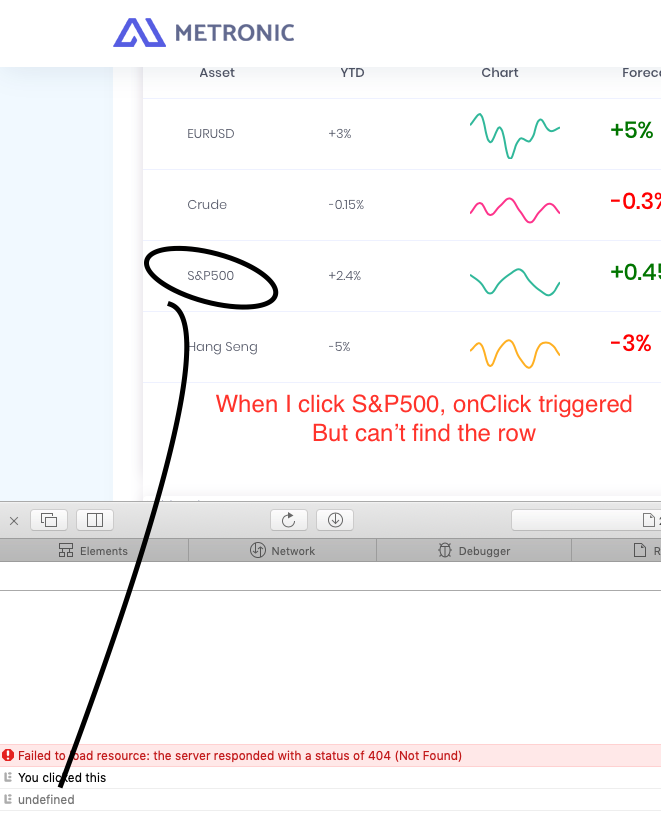
Datatable With Json Data Undefined Rowdata Onclick Datatables Forums

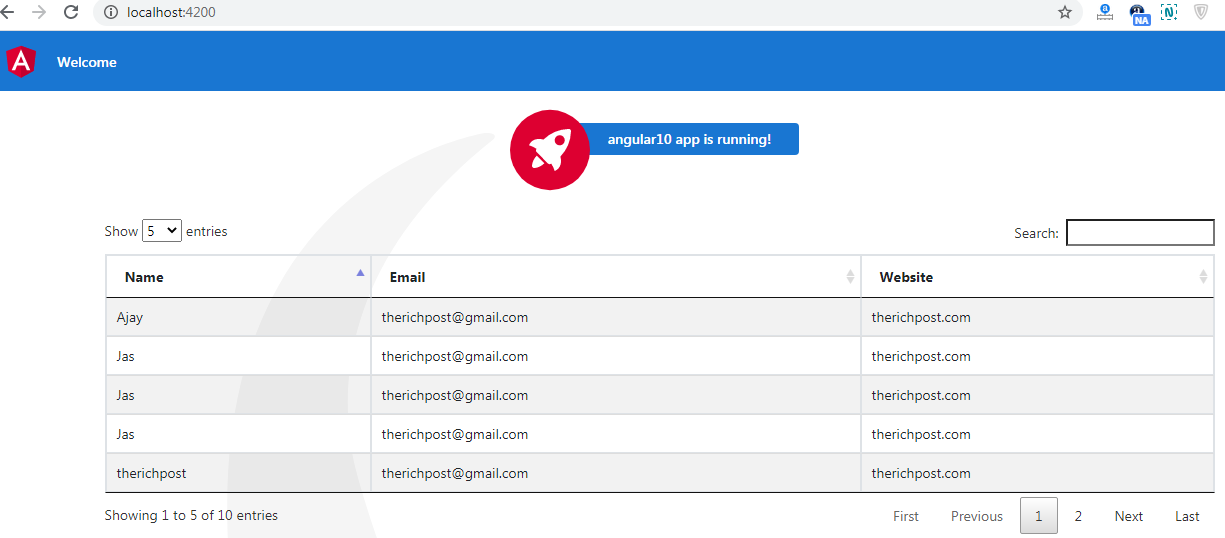
Angular 10 Datatable Working Example Therichpost

How To Get Json And Load Them Inside The Datatable Using Ajax Stack Overflow

Jquery Datatable Render Json Data



Post a Comment for "Datatable Example With Json Data"